Blog
test html
How to publish on Medium using Markdown

I’m a huge fan of Medium. I’m constantly finding amazing stories, and it’s one of my favorite places to write.
I have one issue though: I can’t write in Markdown. Of course, I think everyone should write in Markdown everywhere, especially when publishing. I also believe that every writer should own their content, which means blogging on a separate site, and cross-posting to Medium.
With that in mind, I have a few solutions which should simplify the process for you.
Use the Markdown to Medium Tool
This is the most direct option, although it does require a Github account (which is free). It uses something called a ‘gist’ which is a method of creating a code snippet and sharing it. If that sounds complicated, don’t sweat it — the tool will take care of it for you :)
The basic steps are:
- Create a GitHub account, or log in to your existing account
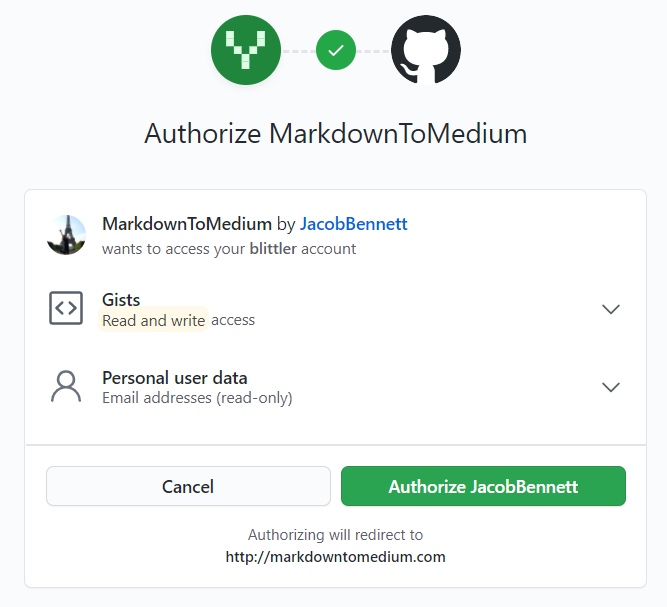
- Give the tool access to your GitHub account

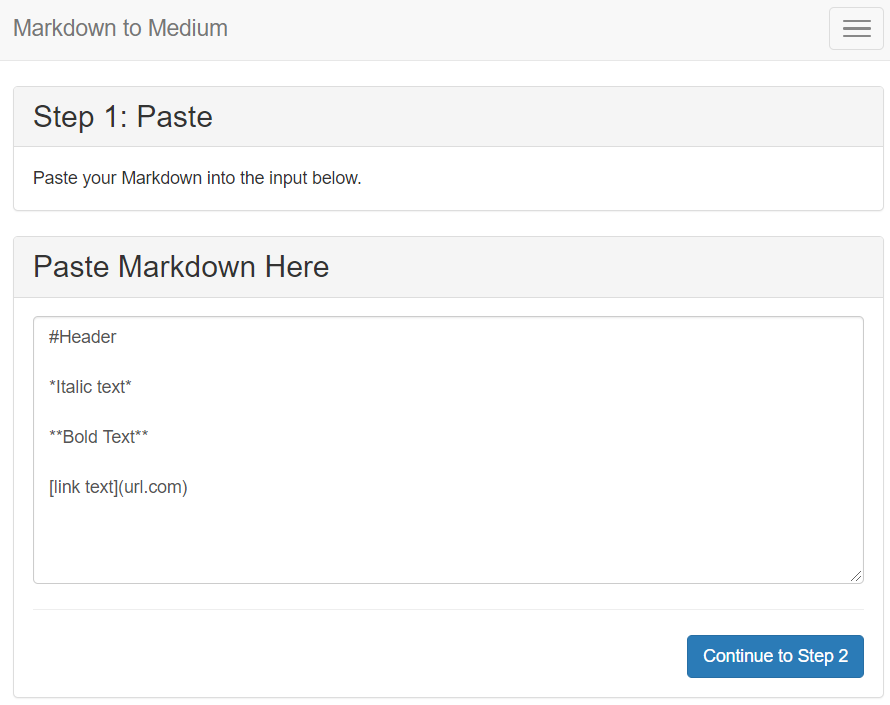
- Paste your markdown into the tool

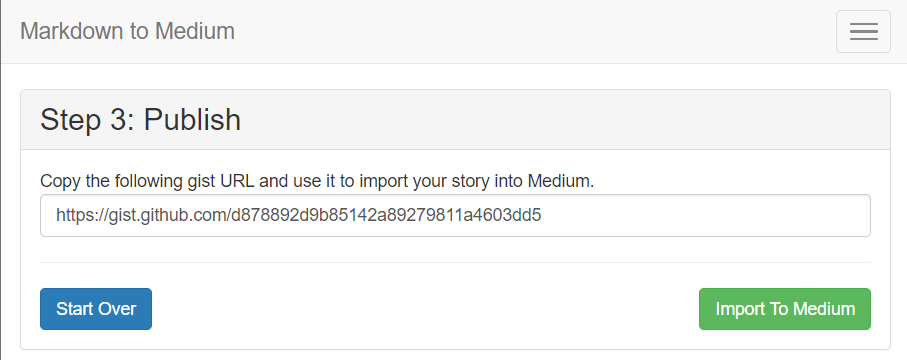
- The tool will create a gist URL

- Click the ‘Import to Medium’ button which will take you to the Medium import page and import the post into Medium using the gist URL
- Reformat the post as needed
Use the Wordpress Markdown Block
If you are a Jetpack user, it comes with a Markdown block which you can just add to any post.
Use a WordPress Markdown Plugin
If you have in WordPress blog (or are considering one), then there is a fairly easy way to write in Markdown and publish your blog post to Medium.
Install a Wordpress Markdown plugin
Install the WP Githuber MD plugin for WordPress, then go to the Go to the WP Githuber MD menu in Plugins and set your Markdown options.
Import the story to Medium
While Medium did at one point provide a WordPress > Medium publishing tool, that tool has since been shut down. Instead, you can use the Medium import tool. It’s pretty simple:
- Go to https://medium.com/p/import
- Enter your blog URL and import
The story may not import perfectly, so you’ll likely need to tweak it — but it should bring in images and most of your formatting.
That’s it. Now go to town!
Welcome to Egor.tech!
You’ll find this post in your _posts directory. Go ahead and edit it and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common way is to run jekyll serve, which launches a web server and auto-regenerates your site when a file is updated.